Ce weekend, Mutin Malin est allé faire un tour du côté de Mountain View et nous revient, fringuant et sympa, avec un article destiné à tous ceux qui gèrent et développent des sites web. Après les 10 astuces de Mutin Malin pour chercher sur google, après une réflexion sur la construction de notre ombre numérique, Google est de nouveau sur le pont avec ces 10 outils gratuits qui vous aideront à piloter et à améliorer vos sites web.
Avant-propos
La stratégie de Google consistant à fournir aux développeurs et aux possesseurs de sites des outils gratuits et performants a fait ses preuves. Elle a permit de rassembler une communauté de geeks talentueux autour de la marque. Le soutien que Google a gagné de la part de ces développeurs est mérité : Google a su mettre en place une série d’excellents outils gratuits permettant de construire, de maintenir et d’améliorer son site web. Pour les entrepreneurs ou les freelances, ces outils s’avèrent souvent indispensables. En voici une petite sélection divisée en deux parties : les outils pour tous, et ceux pour les mutins les plus avertis.
Les outils pour tous
1. Google Analytics

L’incontournable Google Analytics vous permet de disposer de statistiques précises sur votre site web. Bien utilisé, Analytics sera votre meilleur copain pour comprendre qui sont vos utilisateurs et quelles sont leurs attentes. Je passerais brièvement sur ce must have, car beaucoup d’entre vous sont certainement déjà familiers avec la bête. Si vous souhaitez en savoir plus, vous trouverez de nombreux tutoriels sur le web, mais également une aide bien documentée par Google.
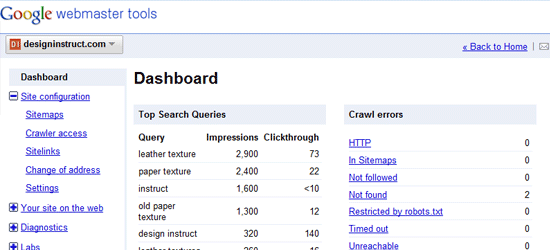
2. Webmaster tools

Encore un classique que les plus avertis d’entre vous s’empresseront de sauter en conspuant le classicisme de Mutin Malin. Mais il est difficile de l’éviter celui-là, notamment si vous avez quelques ambitions en terme de référencement. Google webmaster tools vous donnera un bon aperçu de votre site sur le web. Quelles pages de votre site sont populaires ? Quels sites « pointent » vers vous ? Quels sont les mots clés définissant mon site ?
En plus de cela, Webmaster Tools vous permettra d’optimiser l’indexation de votre site web en vous donnant la possibilité de soumette à Google une sitemap. Cette sitemap permet aux robots Google de savoir ce qu’ils doivent indexer où non sur votre site et à quelle fréquence le faire. Enfin, Webmaster tools vous aide à déterminer quelles sont les problèmes de votre site web et va jusqu’à vous proposer des pistes d’amélioration… De même que tous les produits Google, la doc vous permettra d’apprendre à tirer parti de cet outil.
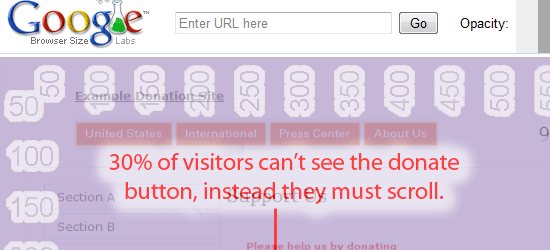
3. Browser Size

Tout web designer qui se respecte se retrouve confronté au problème des différentes configurations d’écran des internautes. Cet outil d’une simplicité déconcertante vous permet de savoir quelle partie de votre site sera visible sans avoir à « scroller ». Bien utile quand vous souhaitez mettre en avant un « call to action« .
4. Google sites

Comme son nom l’indique, Google site est un outil permettant de… Créer des sites. En toute simplicité, sans connaissance de code préalable. Sa bonne intégration avec l’ensemble des outils Google permet une insertion facile de vidéos Youtube, de diaporamas, de calendriers Gmail, de widgets, de documents Google Docs etc… Ce ne sera pas le site de l’année mais vous pouvez créer un site privé qui vous servira par exemple de documentation interne. Malin Mutin Malin !
5. Google Chart tools

Si comme Mutin Malin, vous êtes plutôt visuel, vous conviendrez qu’un austère tableau excel ne permet pas une bonne vue d’ensemble lorsque les informations sont nombreuses. Google Chart Tools vous aidera à construire des graphiques, des camemberts, des cartes… que vous pourrez facilement intégrer à votre site web. En plus de ça, ces outils vous permettent d’augmenter l’interactivité de vos utilisateurs avec vos graphiques en prenant en compte les survols de souris, les clics etc… Bien pratique.
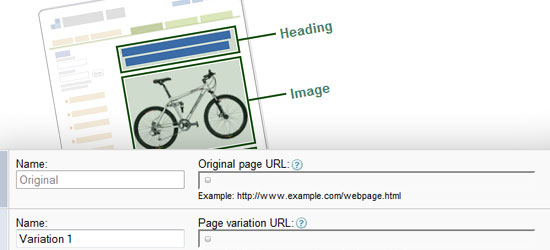
6. Google website optimizer

La « usability » est une problématique centrale des web designers et des développeurs. Google Website Optimizer vous permet d’optimiser vos pages web en vous permettant de « tester » plusieurs designs et de les comparer. En clair, cela vous permet de faire un split test sur vos différentes idées et de retenir la plus efficace. Très efficace pour des magasins en ligne…
Pour ceux qui lisent dans les entrailles
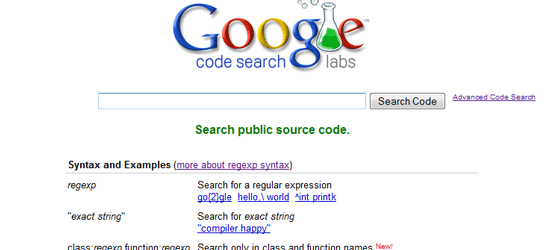
7. Google Code Search

Vous êtes bloqué dans votre avancement sur une fonction que vous n’arrivez pas à mettre en place ? Vous voulez savoir comment d’autres développeurs s’y sont pris pour faire fonctionner tout ça ? Lorsque vous êtes designer, vous trouverez de l’inspiration grâce aux nombreux sites regroupant des designs sympas. Pour les développeurs, c’est plus difficile, bien que la partie créative soit très présente et que par conséquent les modèles soient importants.
Google Code Search parcourt et indexe les fragments de code que les développeurs et programmeurs ont semé ça et là. Vous pourrez trouvez votre bonheur grâce à cet outil facilitant la recherche.
8. Google Chrome Developer tools

La plupart des développeurs s’accorderont sur l’importance de pouvoir tester et débugger son site directement sur un navigateur. C’est d’ailleurs ce qui a conduit à la diffusion massive du (génial) plugin Firebug et de la Developer Toolbar.
Google Chrome, le navigateur de Google vous permet de retrouver la plupart des fonctionnalités de firebug directement dans votre navigateur. Vous retrouverez l’inspecteur, le debugger, le testeur de scripts etc… Bien utile.
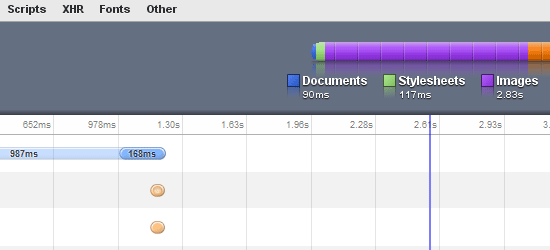
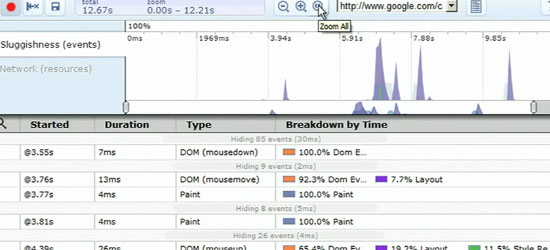
9. Speed Tracer

Un but simple et noble : vous permettre d’optimiser vos temps de chargement en vous en donnant une représentation visuelle. Google prend en compte la vitesse de chargement de votre site web pour le référencement, et les études montrent l’importance d’avoir une page web qui se charge rapidement pour vos utilisateurs. Pa conséquent, cet outil s’avère fort utile pour optimiser votre site. Page speed, add-on pour Firebug peut également vous aider sur ce coup là.
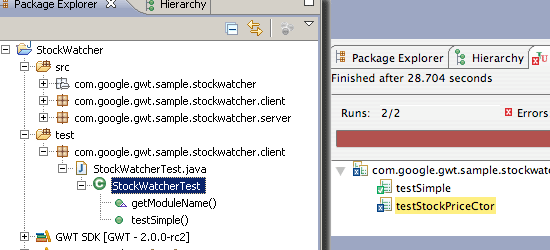
10. Google web Toolkit

Cet outil donne au développeurs un bon framework pour développer des applications solides et propres.toolkit
conclusion
Merci Google ! Il existe encore de nombreuses applications Google (Google Ajax Libraries, Project Hosting, App Engine…) Cette liste n’est pas exhaustive. N’hésitez pas à rajouter en commentaire vos favorites pour vous aider dans le développement de sites web.
références:








super article, je connaissais pas « browser size », c’est vraiment une bonne idée
je me permets de recommander aussi Google Insights for Search, qui est un outil à mon avis très utile quand on développe des produits, pour savoir ce que les gens recherchent.
mutinement,
commandant
Oui c’est clair, et trends aussi pourrait être cité ! de même que Keyword tools . Mais ces outils sont un peu plus SEO, d’ou leur absence (j’ai du me limiter
. Mais ces outils sont un peu plus SEO, d’ou leur absence (j’ai du me limiter  )
)
Merci ! article très intéressant. J’aime particulièrement le chart tools
Super !!! Merci pour cet article c’est génial. Comme quoi dans le web, on ne finira jamais d’apprendre.